Custom forms have been made out to be a lot more complicated than they need to be. They’ve been treated as a complex commodity by the association management space when, in fact, the ability to build custom forms through your AMS should be a standard expectation.
You know the story: If your association wants a custom registration or application form, it’ll cost a pretty penny – and weeks (or even months) of production time. If you decide to change the form or something breaks down the road, you’ll be paying and waiting all over again.
Rhythm’s Form Builder was designed to be a solution to this way-too-common pain point for associations. It’s a user-friendly tool that lets you implement custom fields, design the entire flow of a form, and manage several different types of forms all in one place. Now you can tweak or update your forms more quickly than ever, all on your own.
Rhythm debuts its easy-to-use custom Form Builder
Rhythm’s Form Builder feature gives association staff more control over the kind of information they collect from members, event registrants, and applicants. Instead of squeezing your needs into the confines of pre-existing options, design your form from the ground up (or use a template to start):
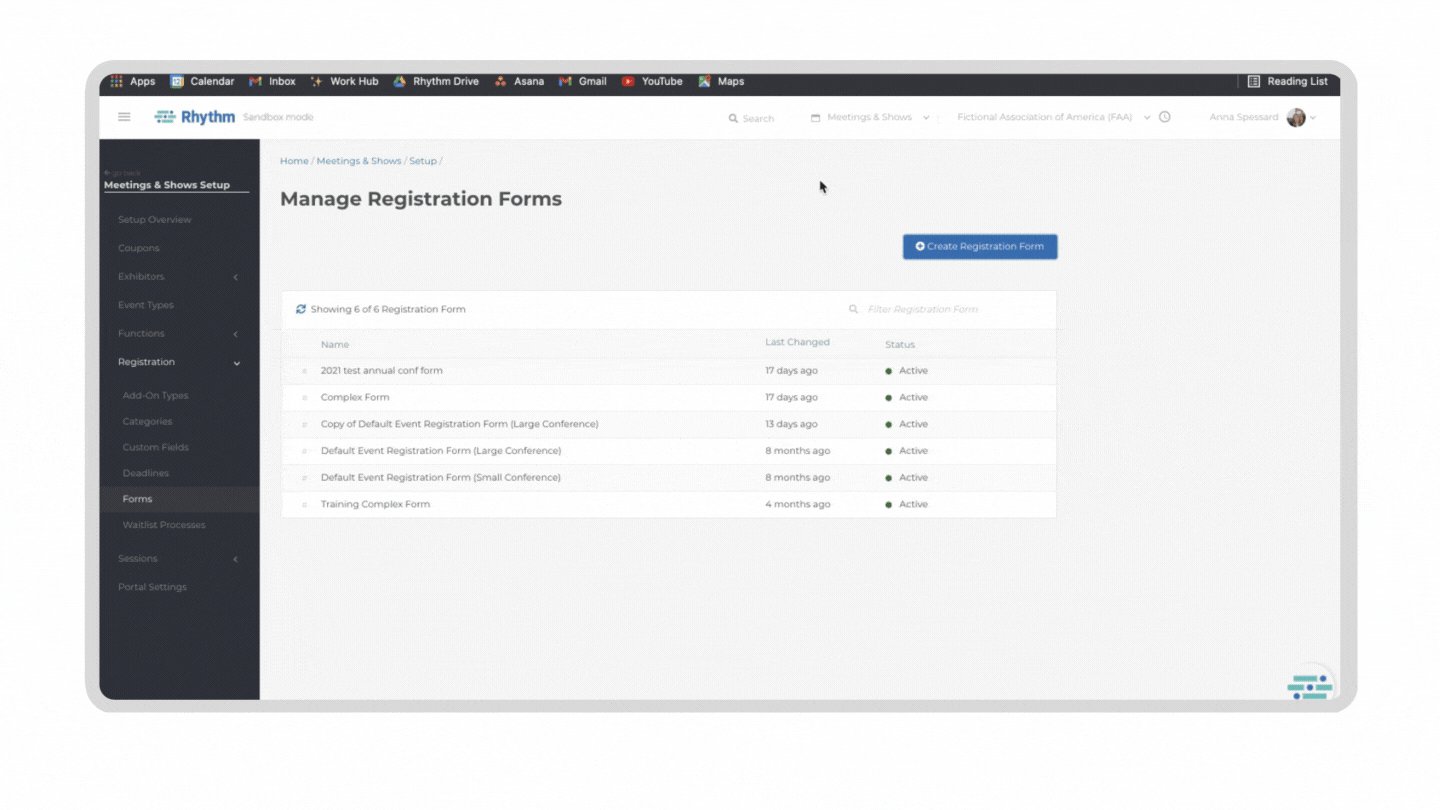
- Manage multiple types of application forms
- Get up and running quickly with form templates
- Change form fields without hassle
- Control form order and flow with precision
- Add your own styling with CSS
- Create custom behaviors using Javascript
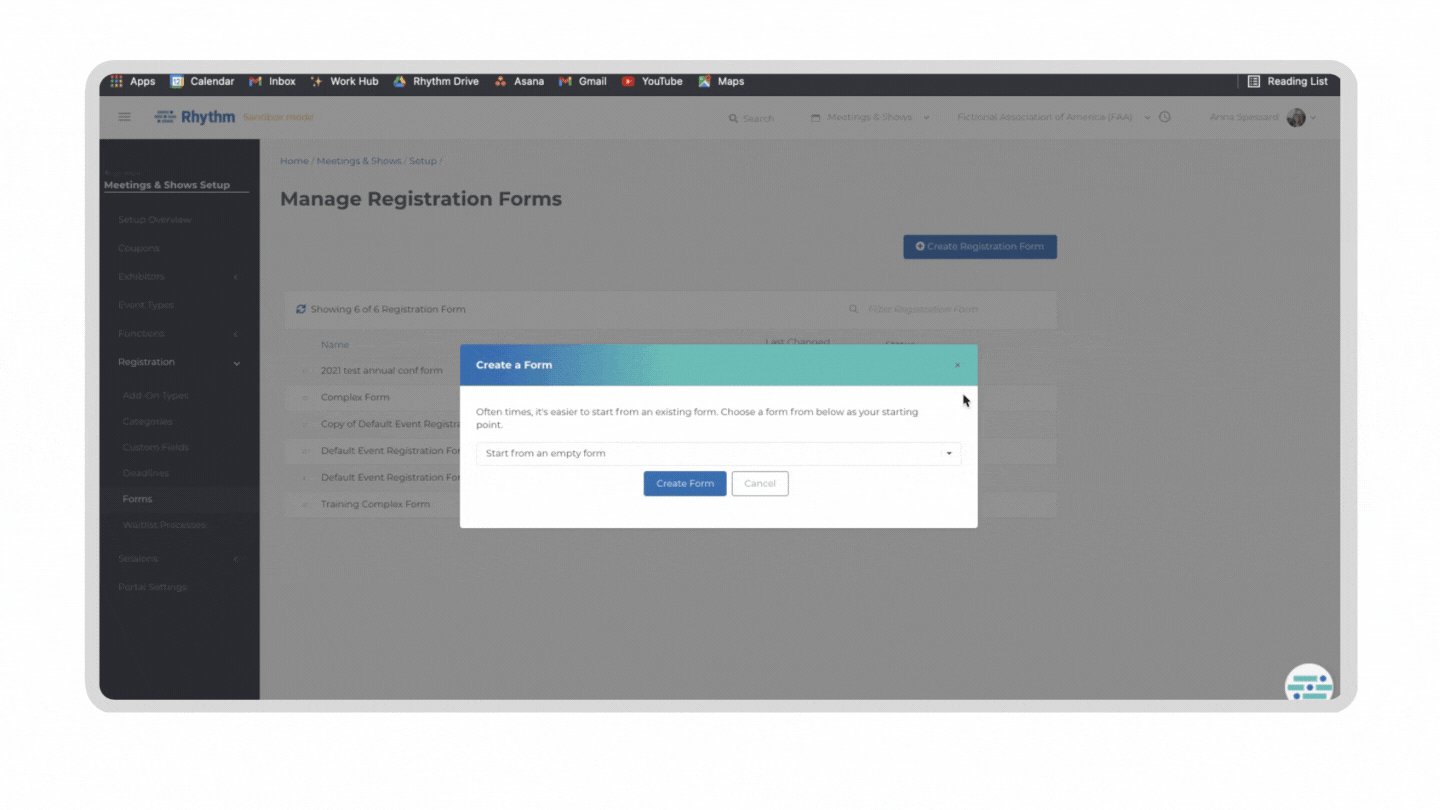
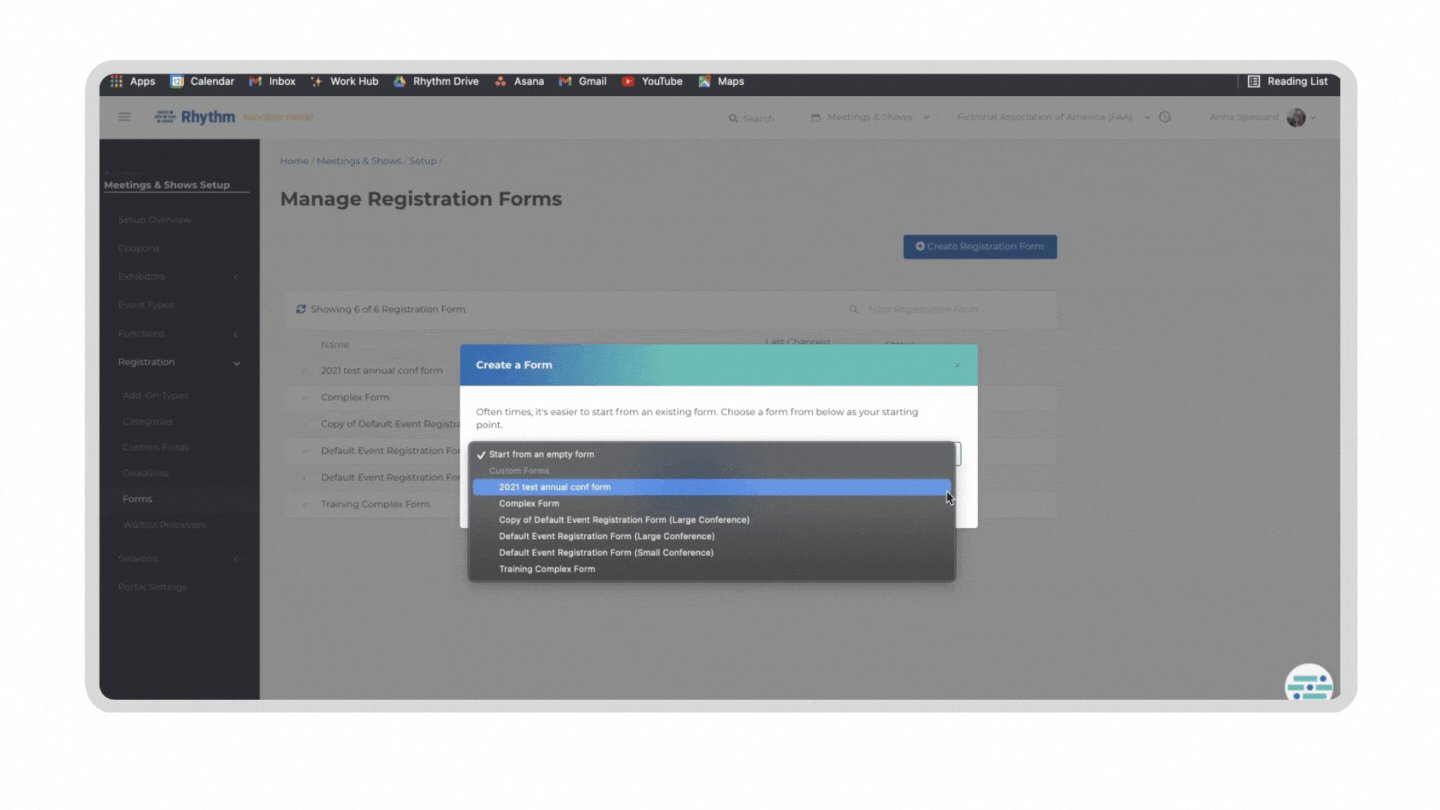
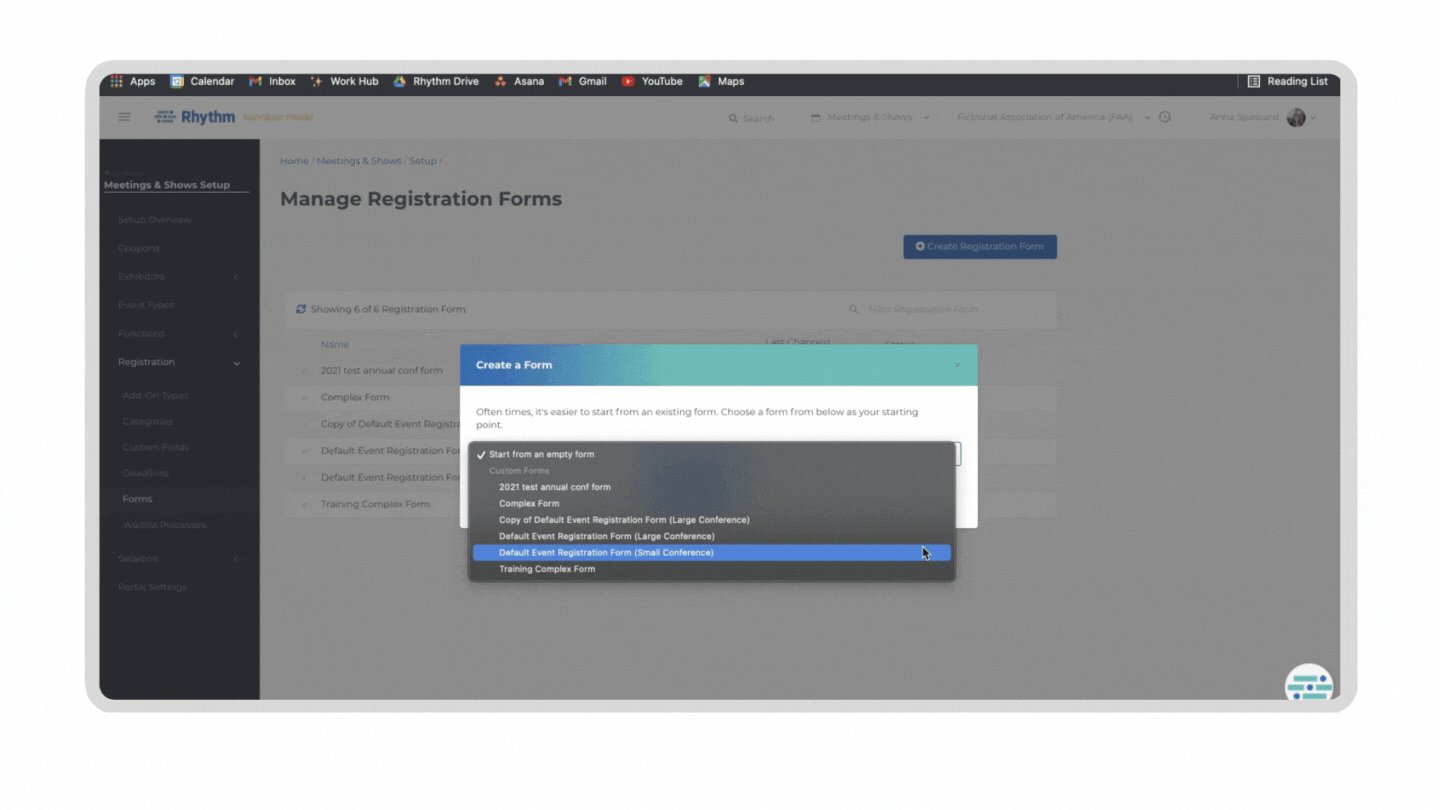
Default Templates
Get up and running quickly with one of our default templates. It will include standard flows and fields for that use case, but you won’t lose any of the flexibility to edit components if desired. Using default templates, you’ll have a polished custom form in no time.

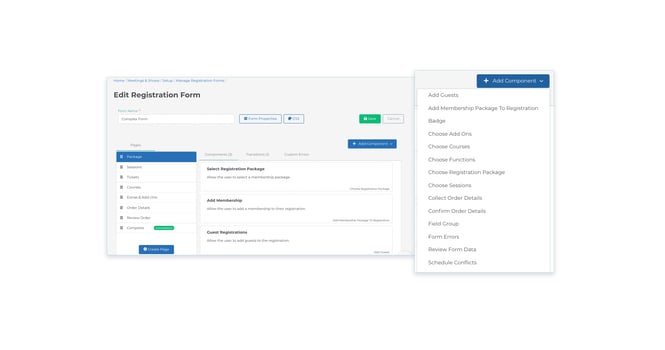
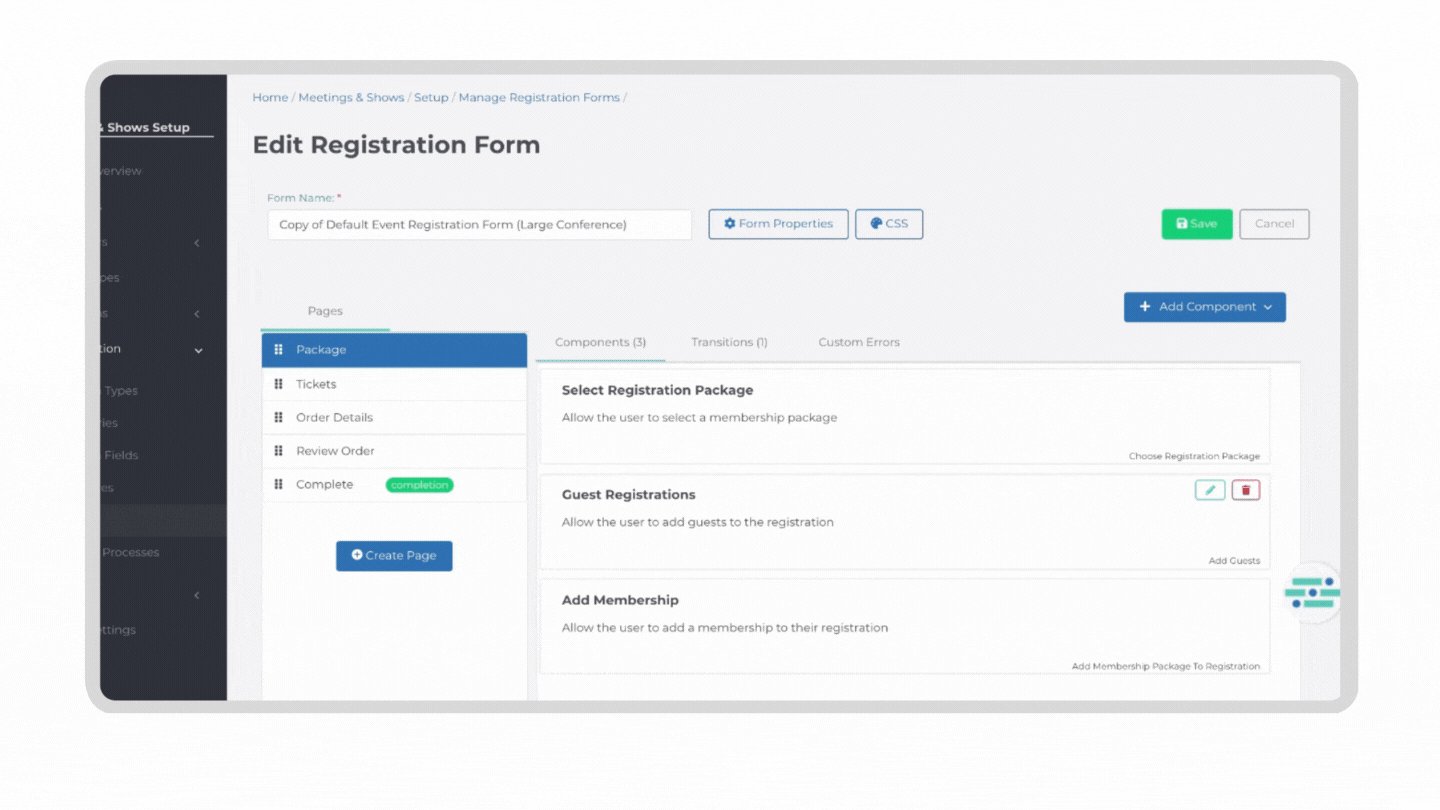
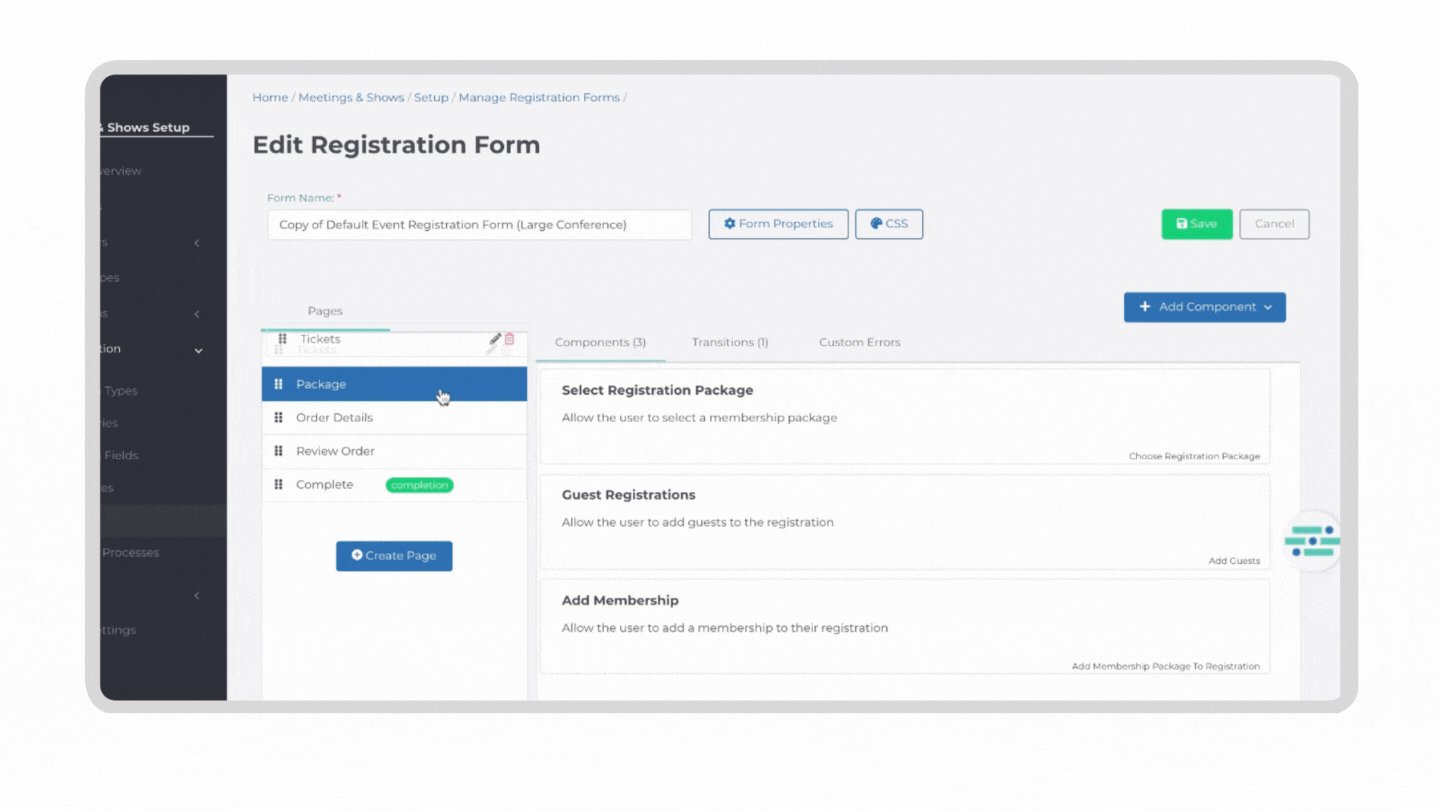
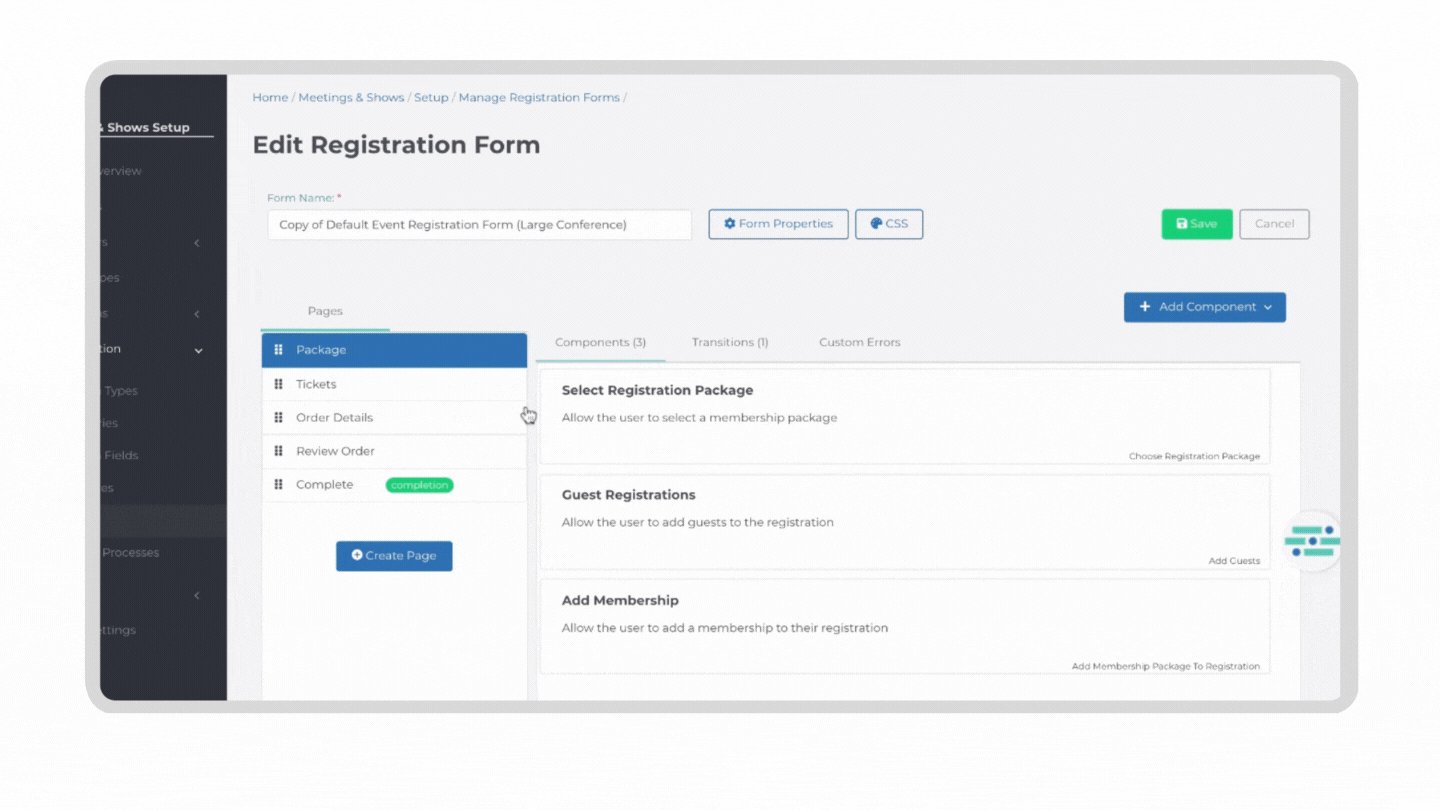
Pages & Components
With Pages, group relevant questions or fields together and design the form’s overall order. For example, you’ll want to place the checkout page before the order confirmation, and you’ll probably want to ask for all of an individual’s contact information in the same place.
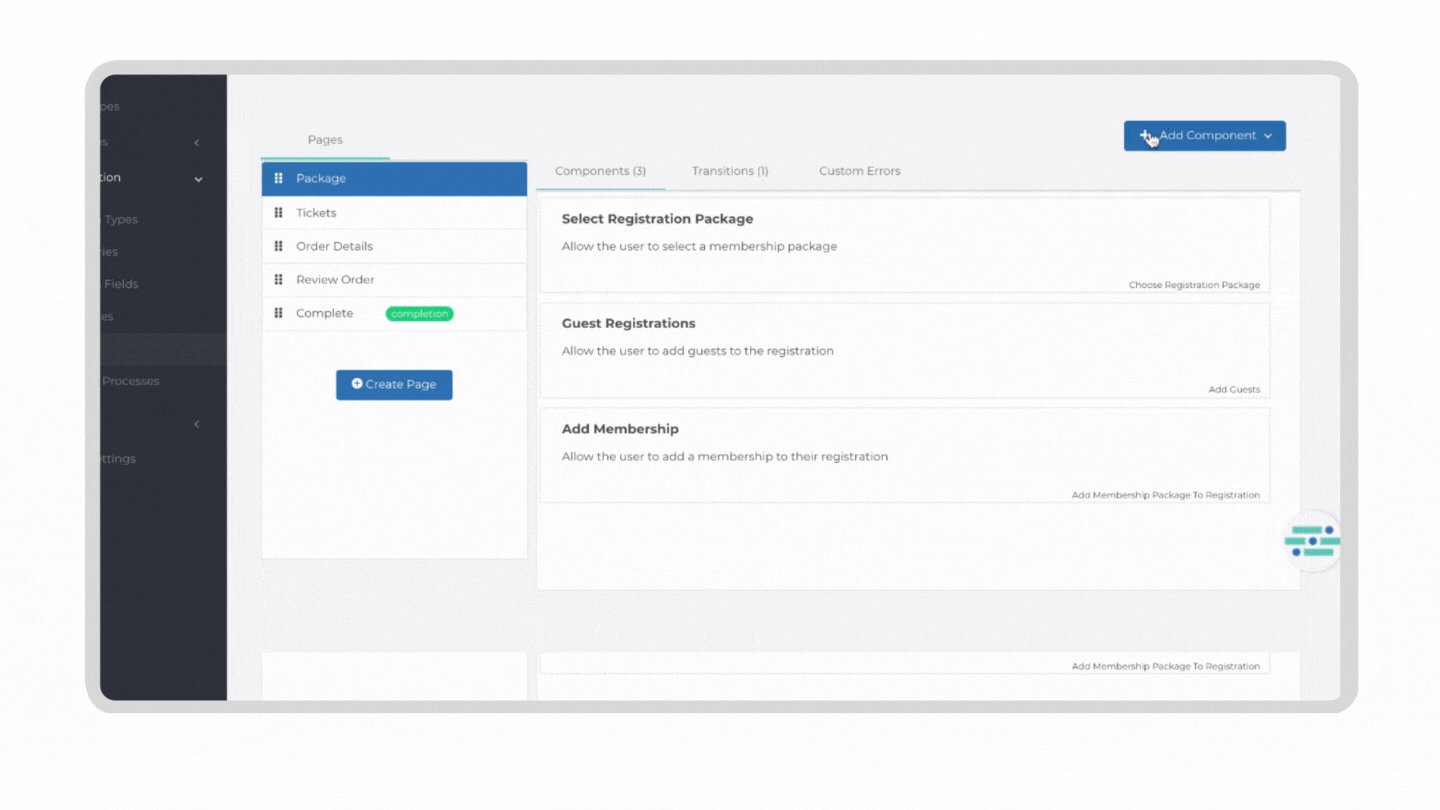
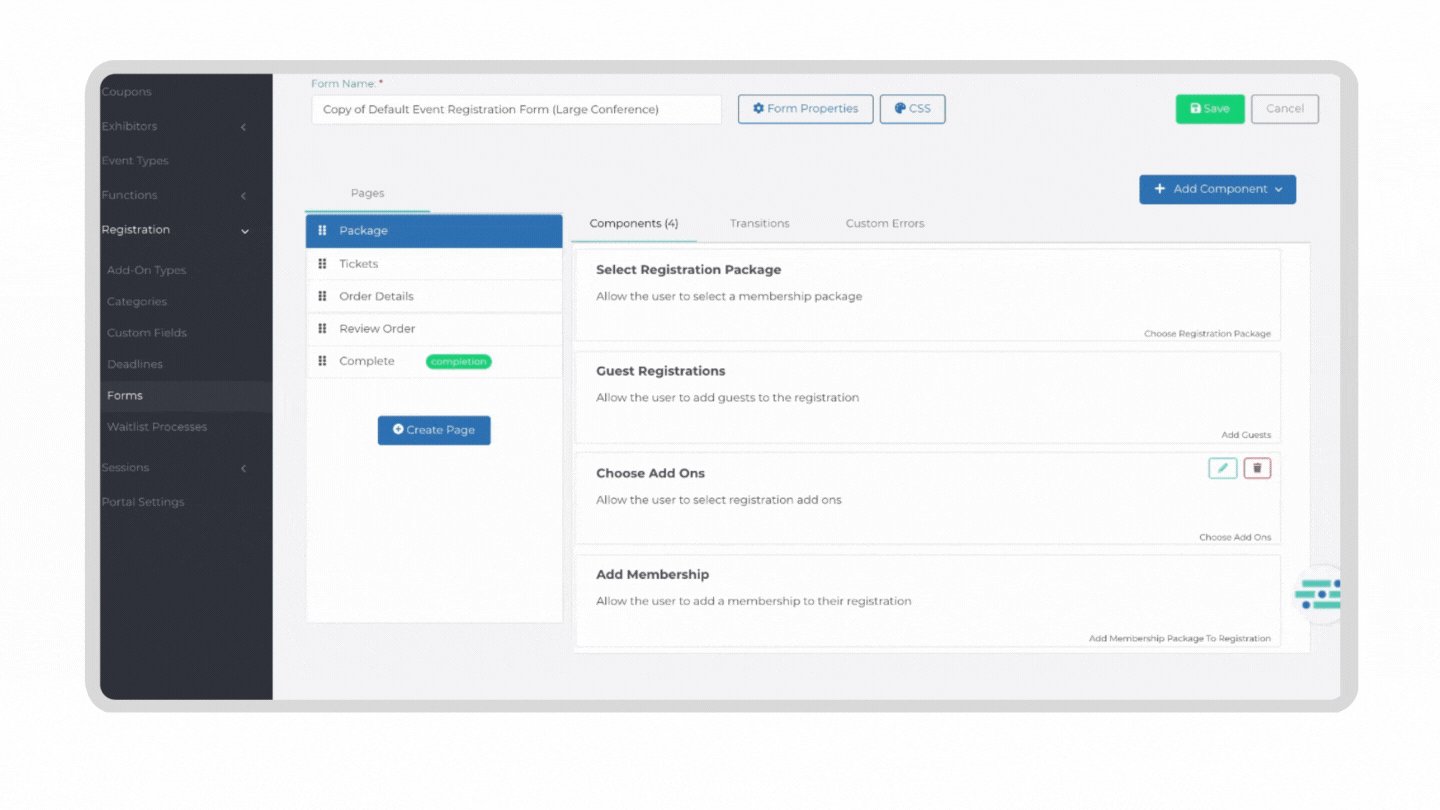
Components are the elements or fields included on each page. This is a predefined feature that will display or allow selections in a certain way. Use components for more refined control over the flow and order of a form.

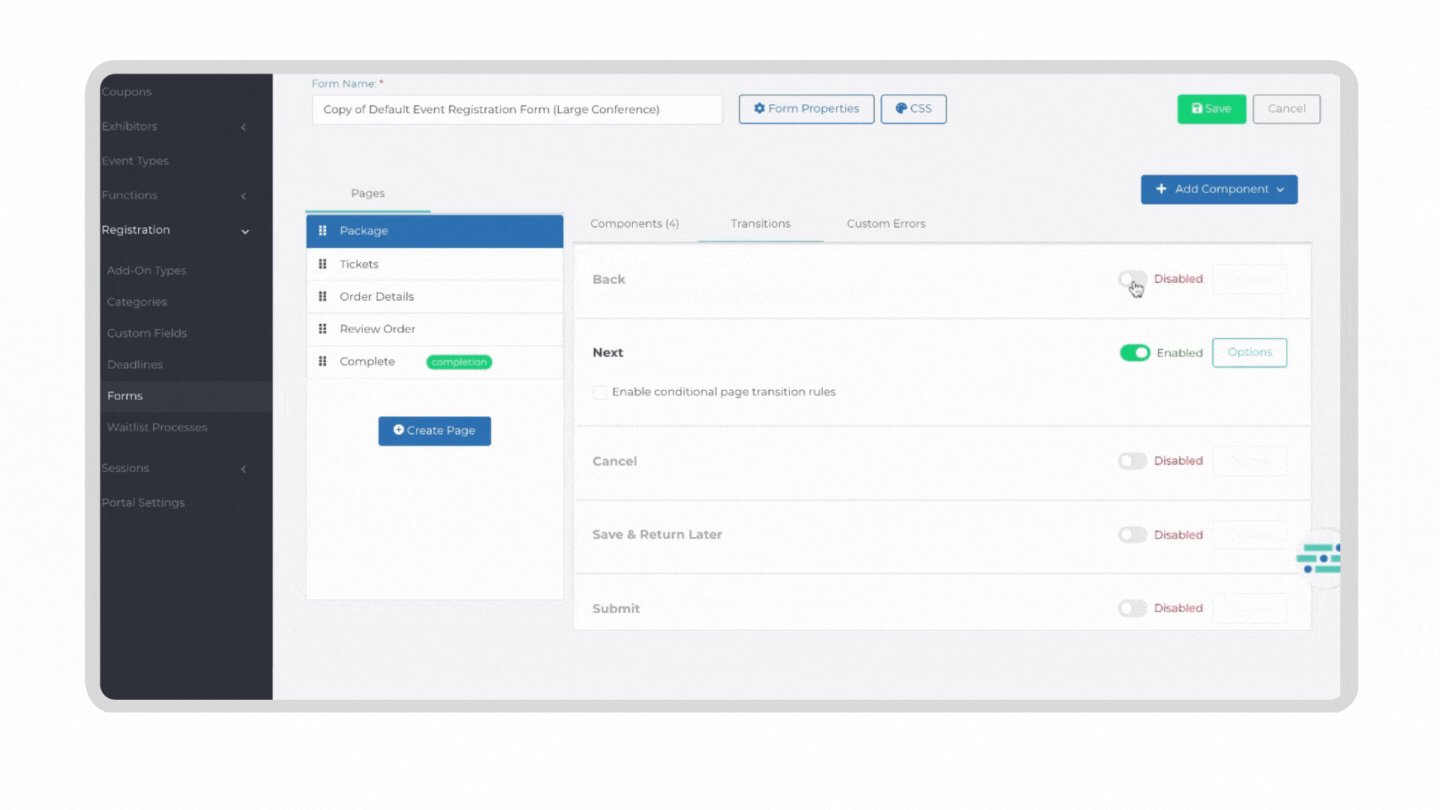
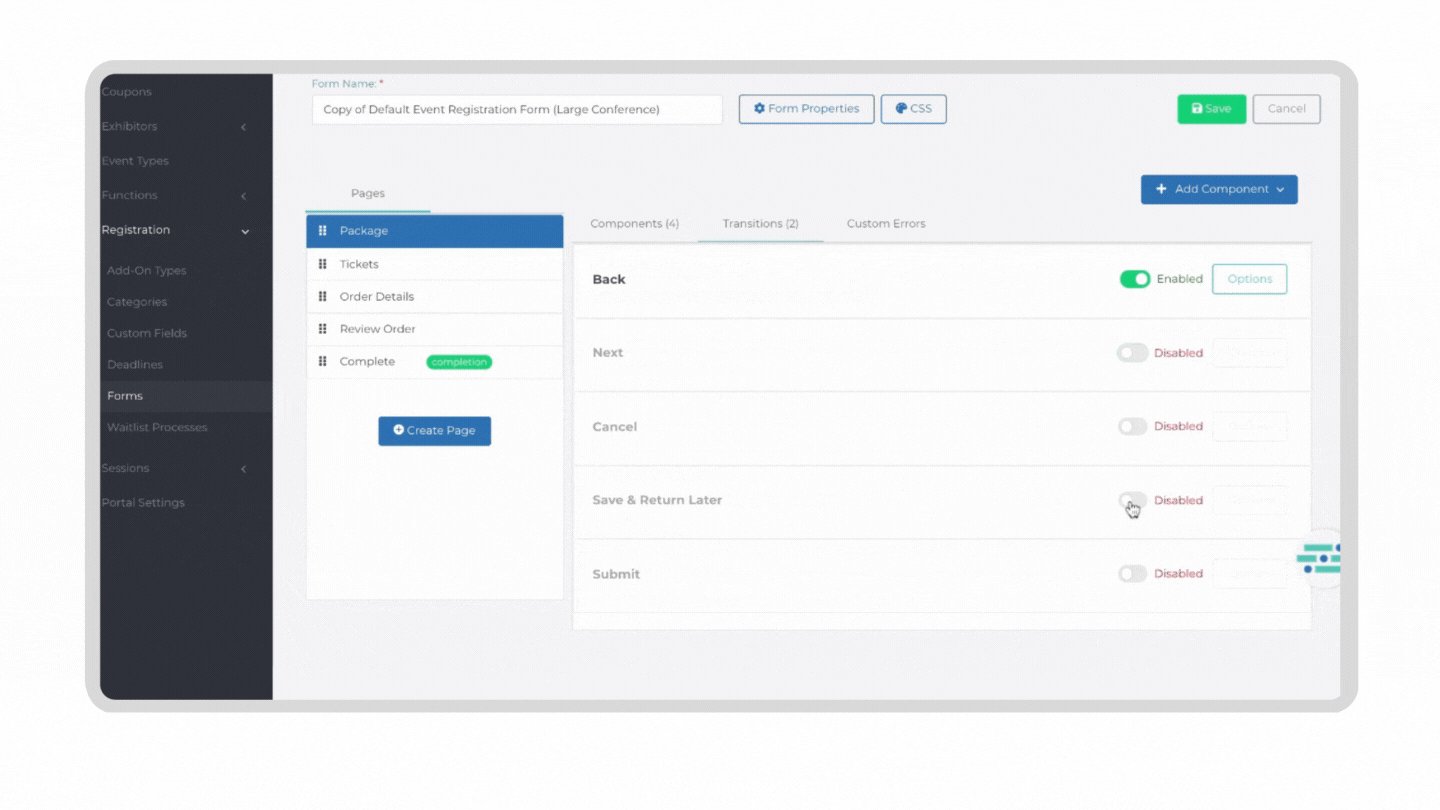
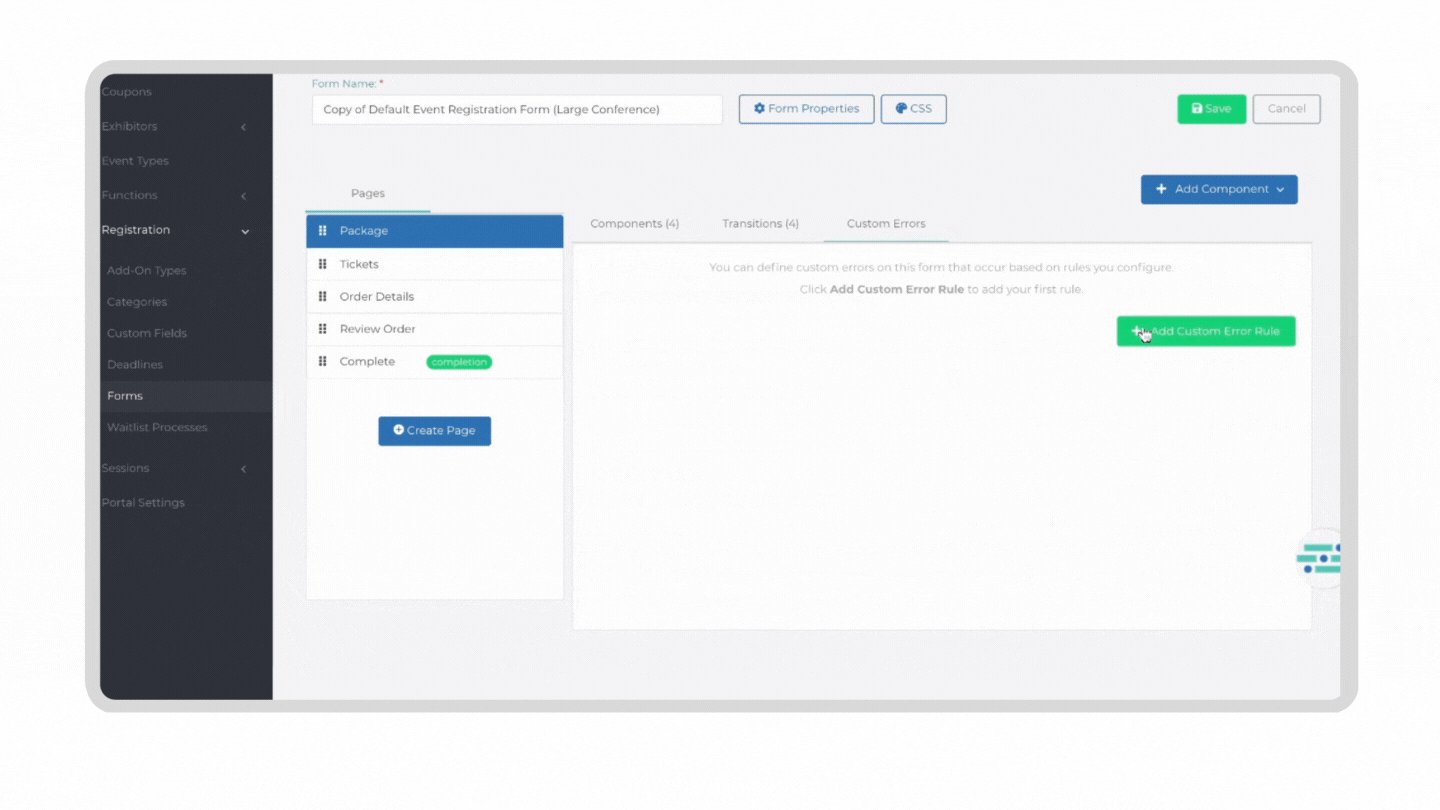
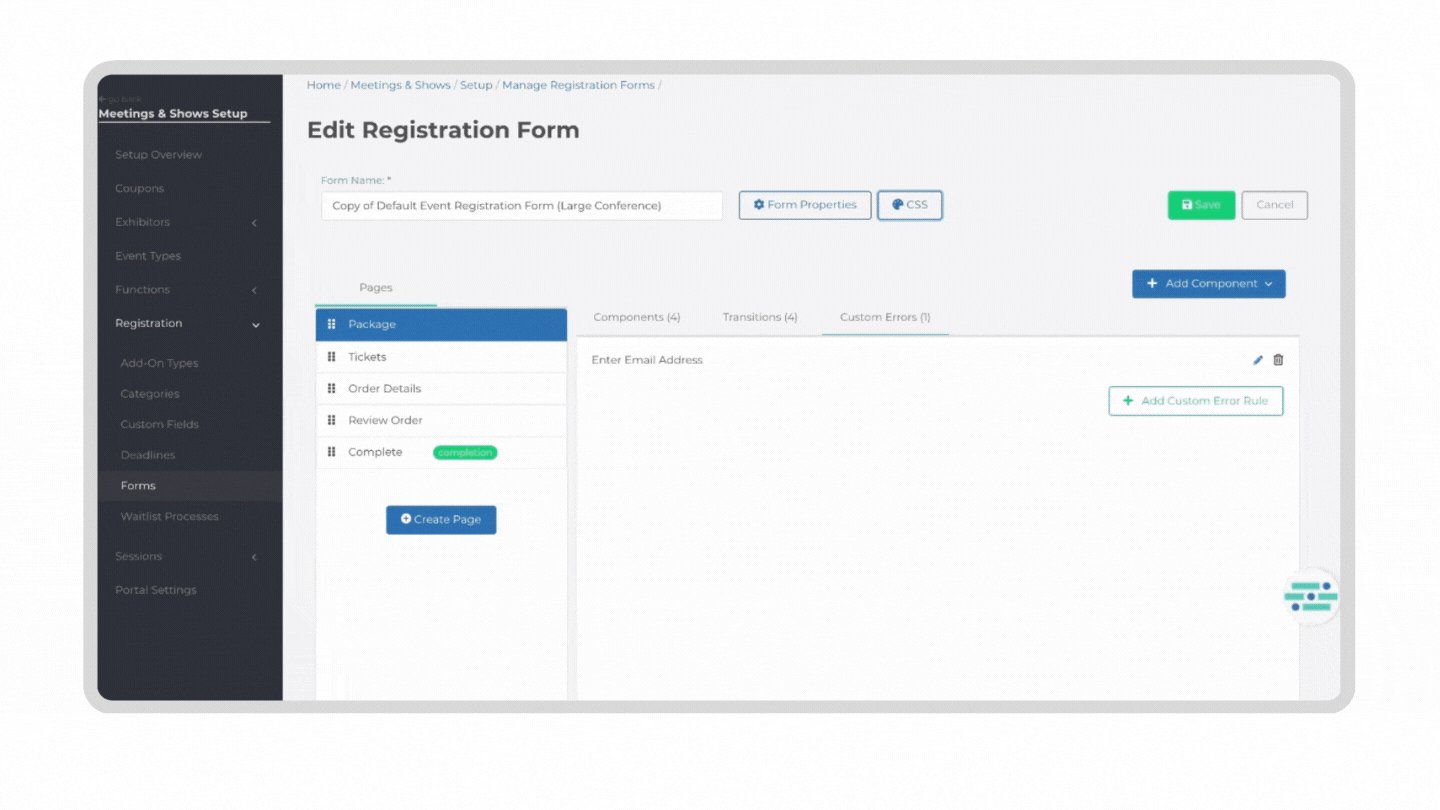
Transitions & Custom Errors
Transitions control behaviors that happen when an applicant or registrant is navigating between two pages. You can allow the user to save their progress and continue later, navigate back over completed pages, or navigate forward through incomplete pages. Or, you can disable all of those options. You may make different decisions depending on the nature of the form.
Custom Errors allow you to specify required fields on your form. Use this when you absolutely want to collect a piece of information from someone, without allowing them to submit their application or registration otherwise.

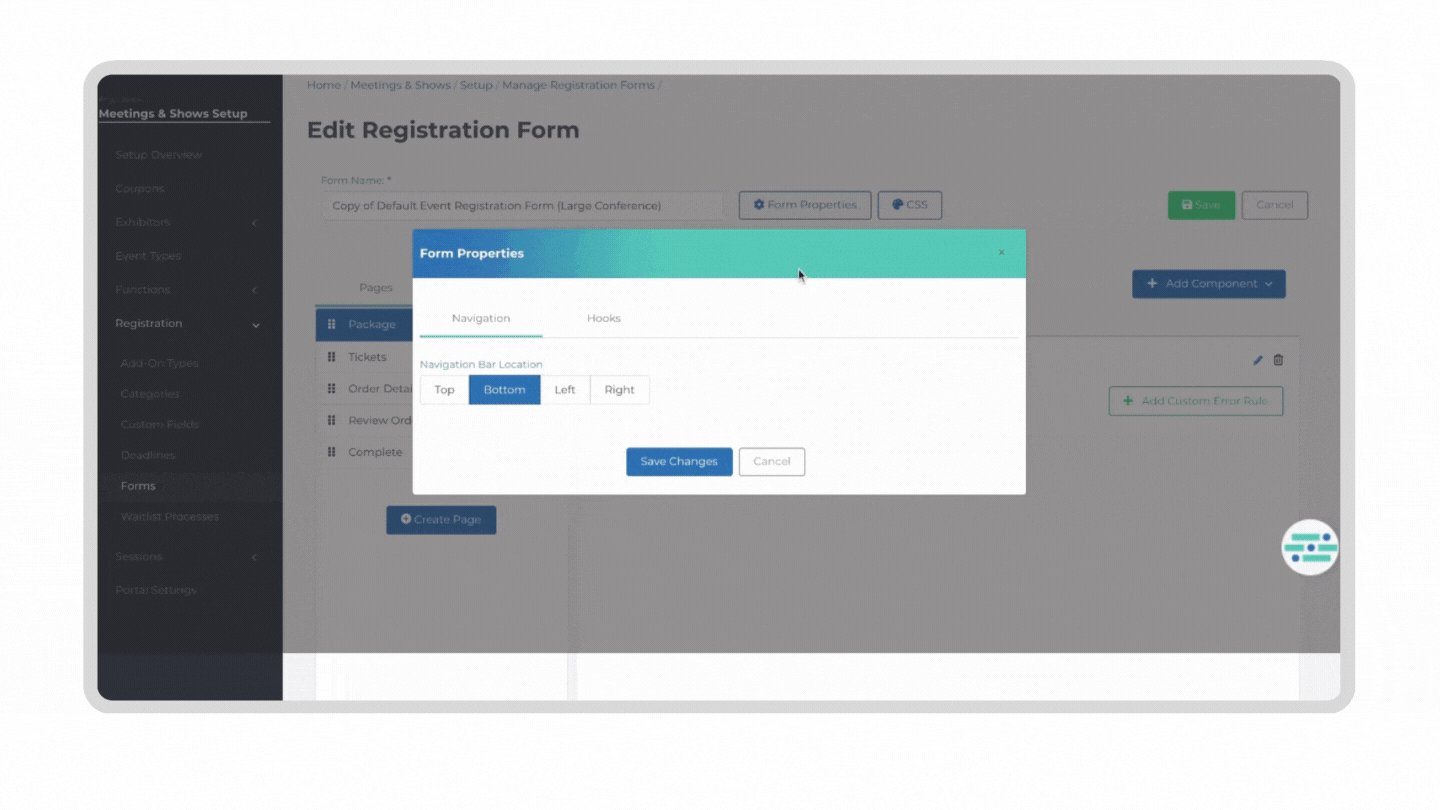
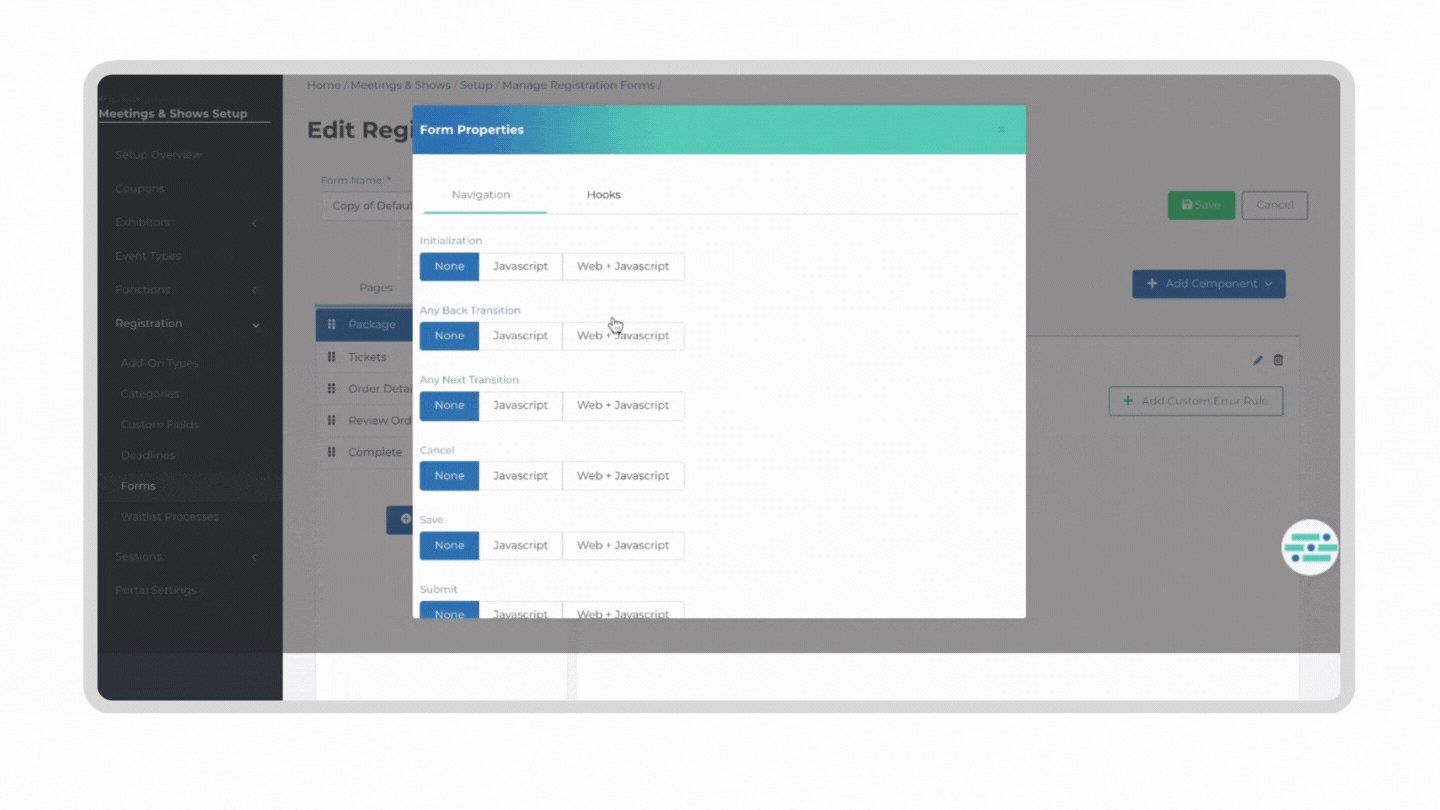
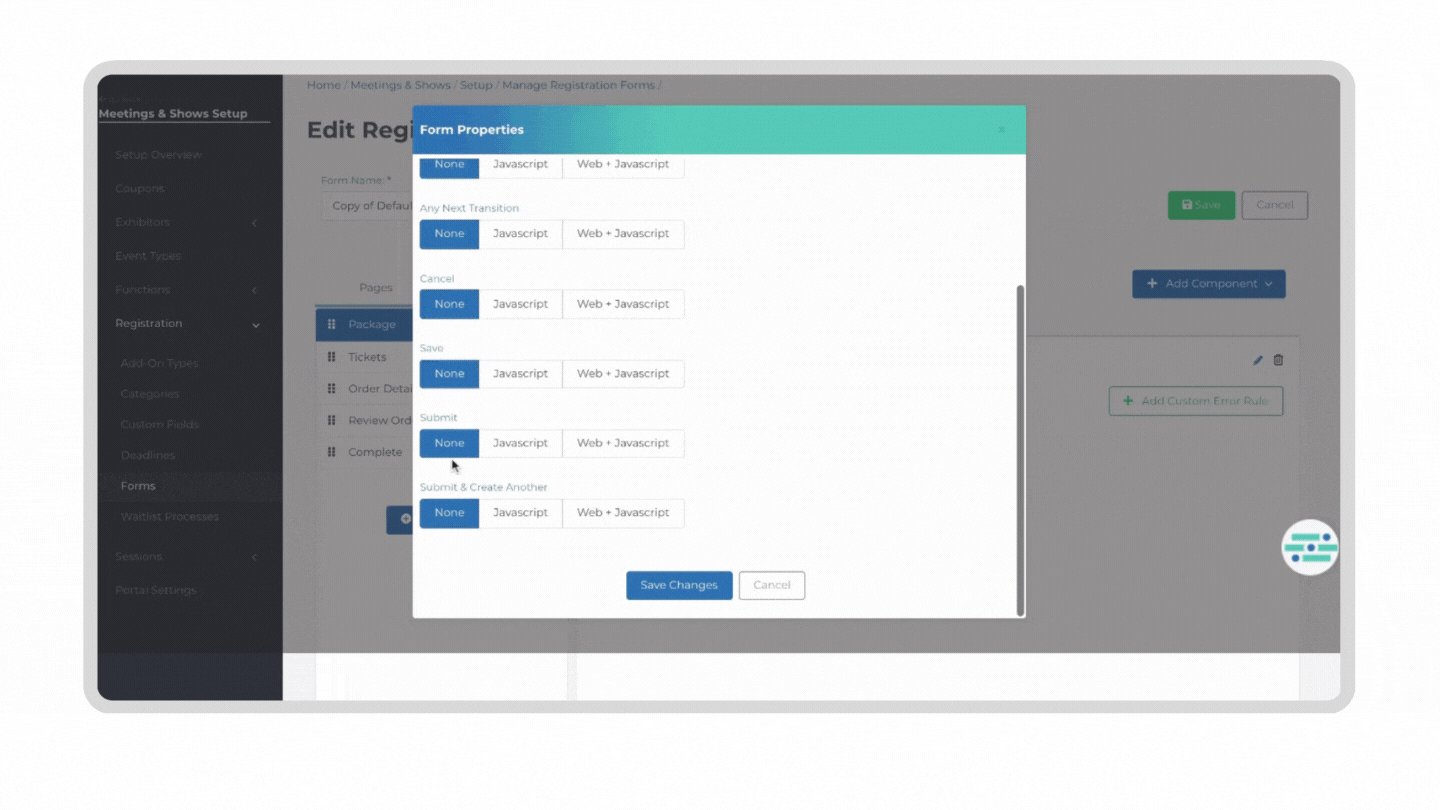
Form Properties & CSS
Using the “Form Properties” option, you can change the navigation bar’s location and add your own hooks using Javascript. If there’s ever a custom behavior - like adding a specific alert message - you need to add to your form, this is the place to do that. While you’ll be able to complete most (if not all) functionalities without this, it’s a helpful alternative option that can accommodate virtually any use case.
You’ll also have the option to use Custom CSS for more fine-tuned control of the front-end styling of your form. Hide and show elements or change how they behave when someone hovers or clicks on them.
We’ve built these more technical capabilities into the Form Builder so that you always have the option to make the system fit your unique needs and processes.
Are you excited yet? All customers have access to the Form Builder.
Happy form building!